

Welcome to The Editor
The Editor lets you update and add content in a simple interface, this is great for those who wish to edit the content within their site with ease!
What we will be covering
- Accessing the editor
- Anatomy of the editor toolbar
- On-page editing
- Managing page settings
- Creating and managing dynamic content
- Viewing and publishing changed
- Accessing from submissions
- Editor settings for elements
Accessing the editor
The Editor lives in your published website. It allows you to edit the content on your site directly on the page or manage pages and content through the Editor panel.
Accessing the editor from the live site
Collaborators can access the Editor for their website by adding "/?edit" to the end of their website URL in the browser address bar (e.g., yourwebsite.com/?edit). Once they log in, they can access their website in Editor mode.
When they return to the site later, they may see the “Edit site” button in the lower right corner, which they can click to hop into Editor mode.
You may have to set your browser to accept cookies from all third parties to use the Editor, otherwise the Editor could potentially show an error.

Editor requirements: supported browsers
The Webflow Editor works best on the latest version of Edge (16+), Chrome (57+), Safari (10.1+), or Firefox (56+).
Switch between Editor mode and Live site mode
When you open the Editor, you'll be able to explore the site in preview mode or "live site" mode. To switch to Edit mode, click the "Edit site" button at the lower right of the page.
Go "Back to live site" when you want to see the site in preview mode.
Troubleshooting Editor login errors
If you or your collaborators see an error message when trying to log into the Editor, try one of the following fixes:
- Check that your browser accepts cookies, and if not, turn that on
- Log out of the Editor, clear your browser's cache, then log back in
- Log in to the Editor via an incognito-mode window
- Try logging in via a different browser
- Try sending a new collaborator invitation to your content Editor and ask them to use an incognito window to create their new account
- If none of those work, please contact support
Multi-user collaboration
The Editor allows multiple people to edit static and dynamic content at the same time, however If two people are editing the same content at the same time, the last edits "win," so you'll still want to coordinate editing times with your teammates.
Anatomy of the Editor toolbar
When you access the Editor, you’ll see your live website with the Editor toolbar (the gray bar) collapsed at the bottom of your screen. Through this toolbar, you can access the various Editor panels to manage page settings, dynamic content, forms, and your Editor account. You can also see and publish the changes you make through the Editor.
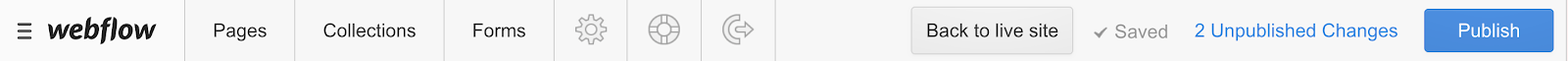
The Editor toolbar features the following tabs and icons:

Pages - opens the Pages Panel, which lists your site’s static pages and dynamic Collection pages. From here, you can browse for a page, click to view the live page and manage the settings of any page.
Collections - opens the Collections Panel, which lists all your Collections. Clicking on a Collection opens a new tab in the toolbar, which opens the Collection items’ panel listing of all the items in that Collection. Here, you can edit any item or create new ones. This is very similar to the CMS Panel in the Designer.
Forms - opens the Forms Panel where you can see and download form submissions made on the site.
Account Settings (icon) - opens the Account Settings Panel where you can edit your Collaborator account info and upload a profile image.
Help & Support (icon) - opens the Help and Support Panel, where you can find answers to a few common questions about using the Editor.
Log out (icon) - logs you out of the Editor after confirmation.
Back to live site (button) — Switches from Editor mode to Live-site mode, which allows you to view your site as your site visitors will see it.
Saving/Saved - all changes are saved automatically in the Editor. The Saving... and Saved status at the bottom left show this.
Changelog - this shows the number of unpublished changes next to the publish button at the bottom left. Clicking the changelog reveals a list of items and pages with unpublished changes, and you can see which Collaborator made them.
Publish (button) - allows you to publish all the changes you make when in the Editor.
On-page editing
Editing right on the page is pretty intuitive with the Editor. As you hover over various elements, an edit icon will appear to the upper right of editable elements. To edit any of these elements, simply click the icon.
Some styling and custom code will not show as they should appear on the published site. That is normal behavior when you’re in the Editor.
Editing and formatting text
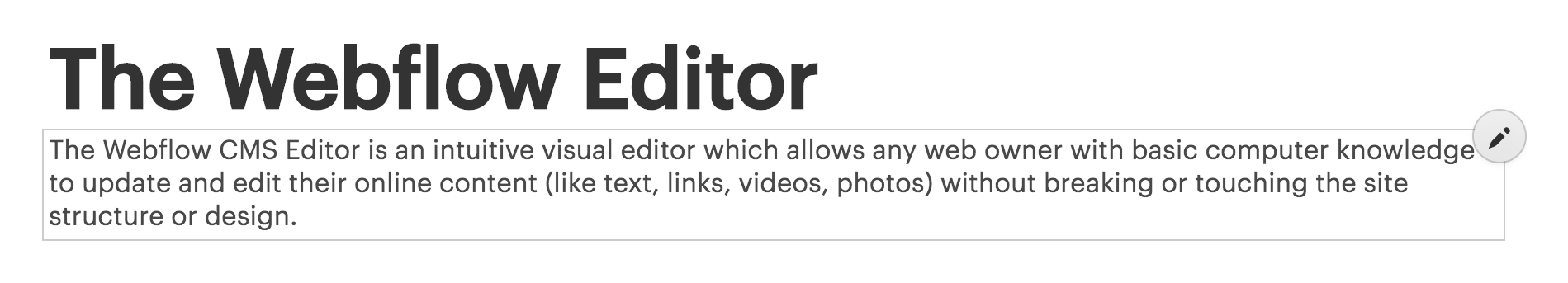
When hovering over editable text elements, you’ll see a light-gray outline around the text element and a pencil icon in the upper right. You can edit the text by clicking into the box.

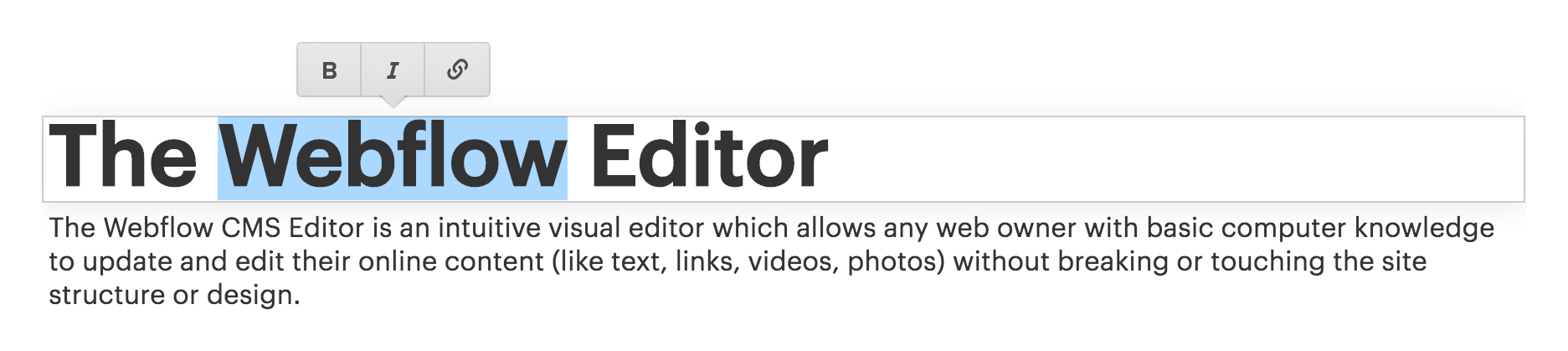
You can also format words or phrases by selecting them and choosing the formatting from the floating toolbar that appears.

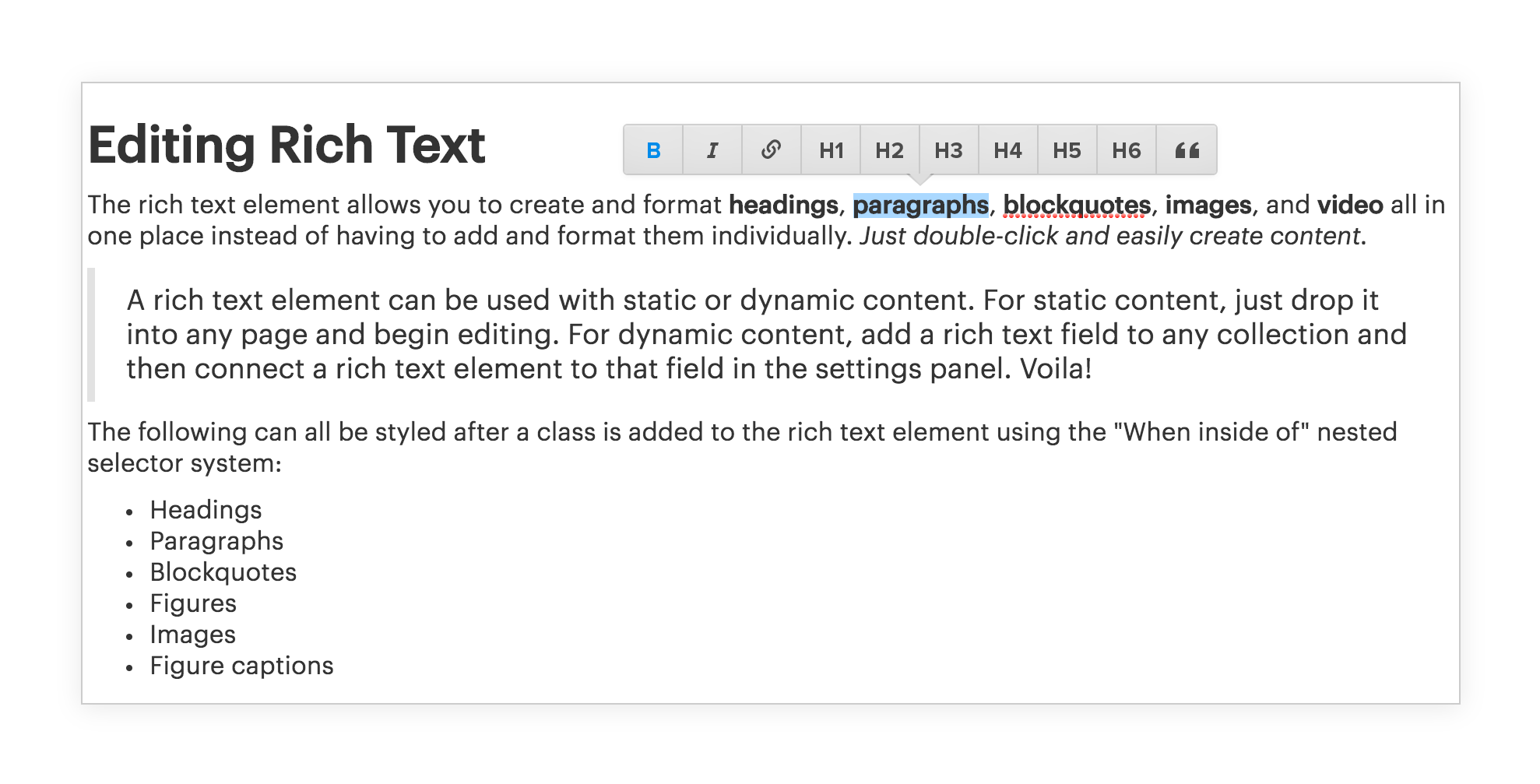
For Rich text elements, you can do more: add media, create lists, style, and format your text further. Learn more about rich text elements.

Replacing Images
You can also replace images right on the site. Just hover your cursor over the image you want to replace, then click the picture icon. This will allow you to select and upload a new image from your computer.

Any visual styles we have created for an element, such as solid color overlay, border color, or shadow, will automatically apply to any image or background image you replace through the Editor.
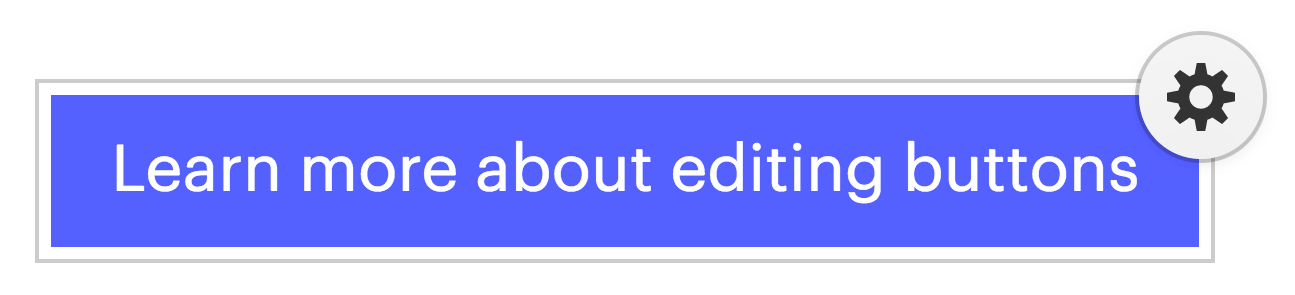
Editing buttons
To edit a button element, hover your cursor over the button and click on the Settings icon that appears in the upper right.

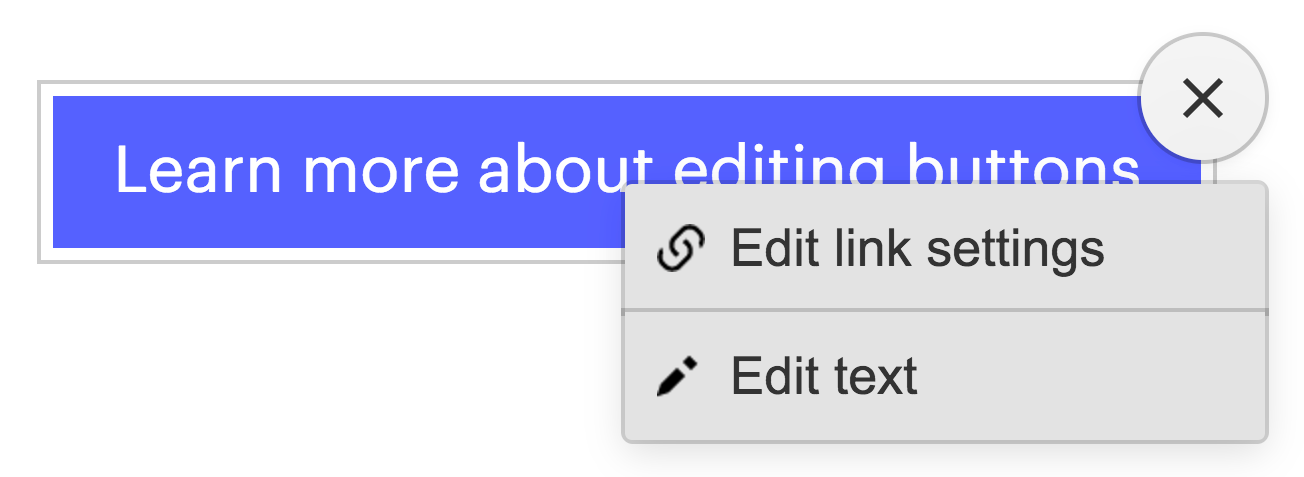
You’ll see two options:
- Edit link settings - lets you update the link of the button
- Edit text - enables you to change the button text

Managing Page Settings
From within the Pages Panel in the Editor, you can manage vital page settings like SEO meta title and description, Open Graph title and description, and Open Graph image. Be cautious when changing any of these settings as it can drastically impact your SEO performance. If SaintFG are performing SEO services for your site, you must explicitly state what you are changing and the reasoning for it.
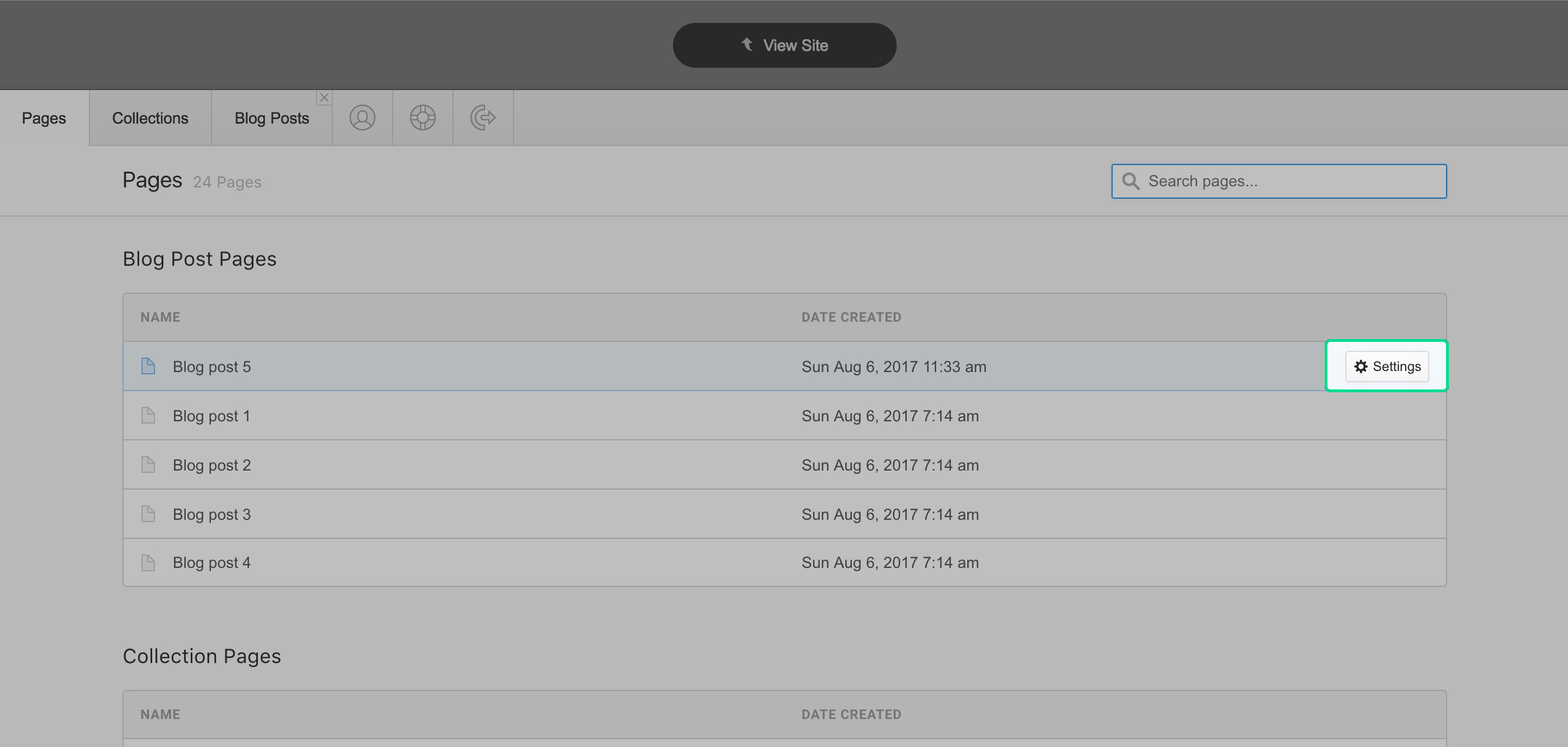
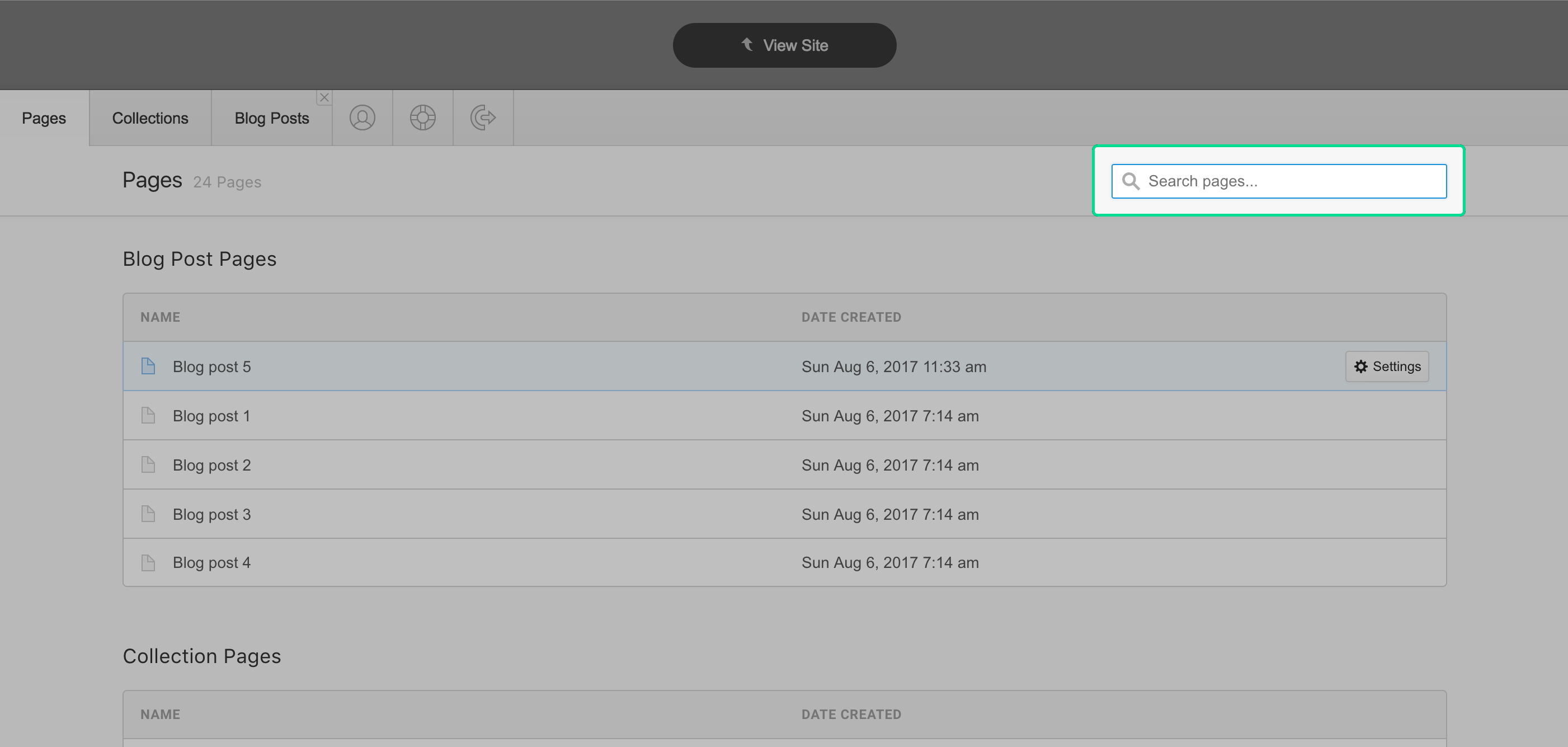
To access the settings of a page:
- Open the Pages tab in the Editor panel
- Hover your cursor over a page in the list
- Click on the Settings button that appears

You can also search for pages by name using the search bar.

Clicking on the page, instead of the Settings button, will close the Pages panel and open the corresponding page.
Creating and editing content
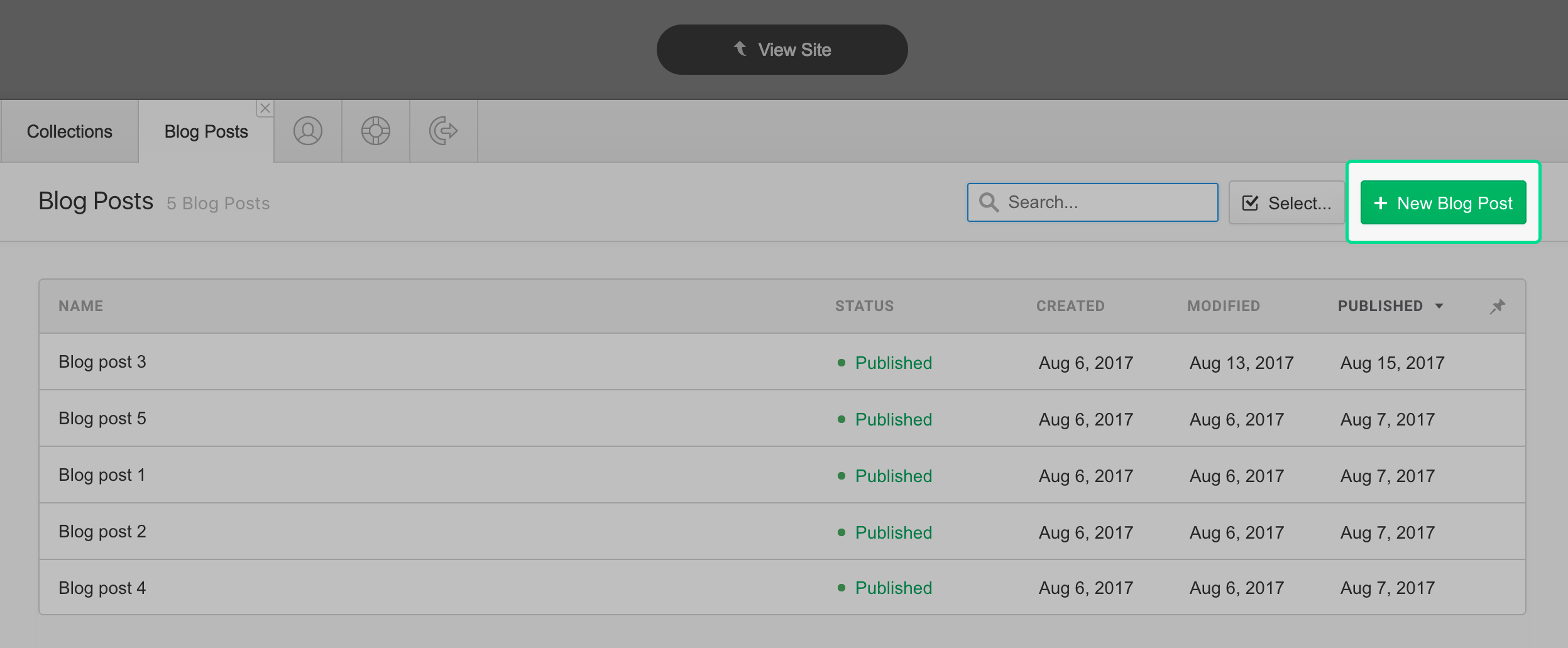
You can edit existing items by clicking on them or creating new items by clicking the + New button and filling out the item’s various fields.

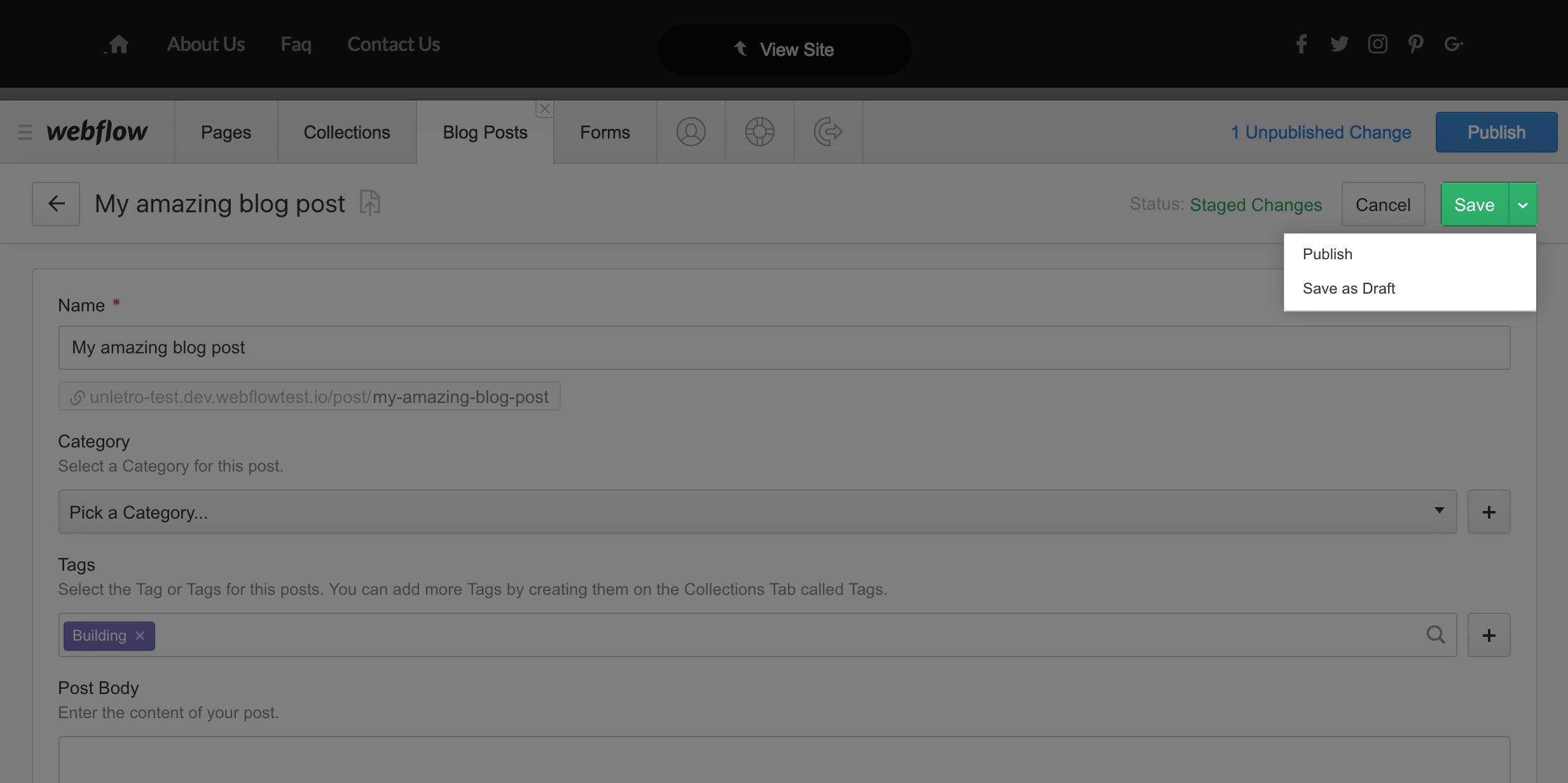
When you’re done entering content or updating fields, you can choose to:
Create a new item or save an existing item. It will be staged to publish and go live on your site next time you publish it.
Publish your item right away (without waiting for the next site-wide publish to take place).
Save as Draft if you aren’t quite ready for the item to go on the live site.
Cancel to discard changes.

Check out this video for more information!
Managing Collections
If you have Collections in your project, you can access them in the Editor through the Collections tab. The Collections Panel lists all your collections. Clicking on a collection opens a new tab titled the name of the collection. This tab contains all Collection items within that Collection.
Managing content
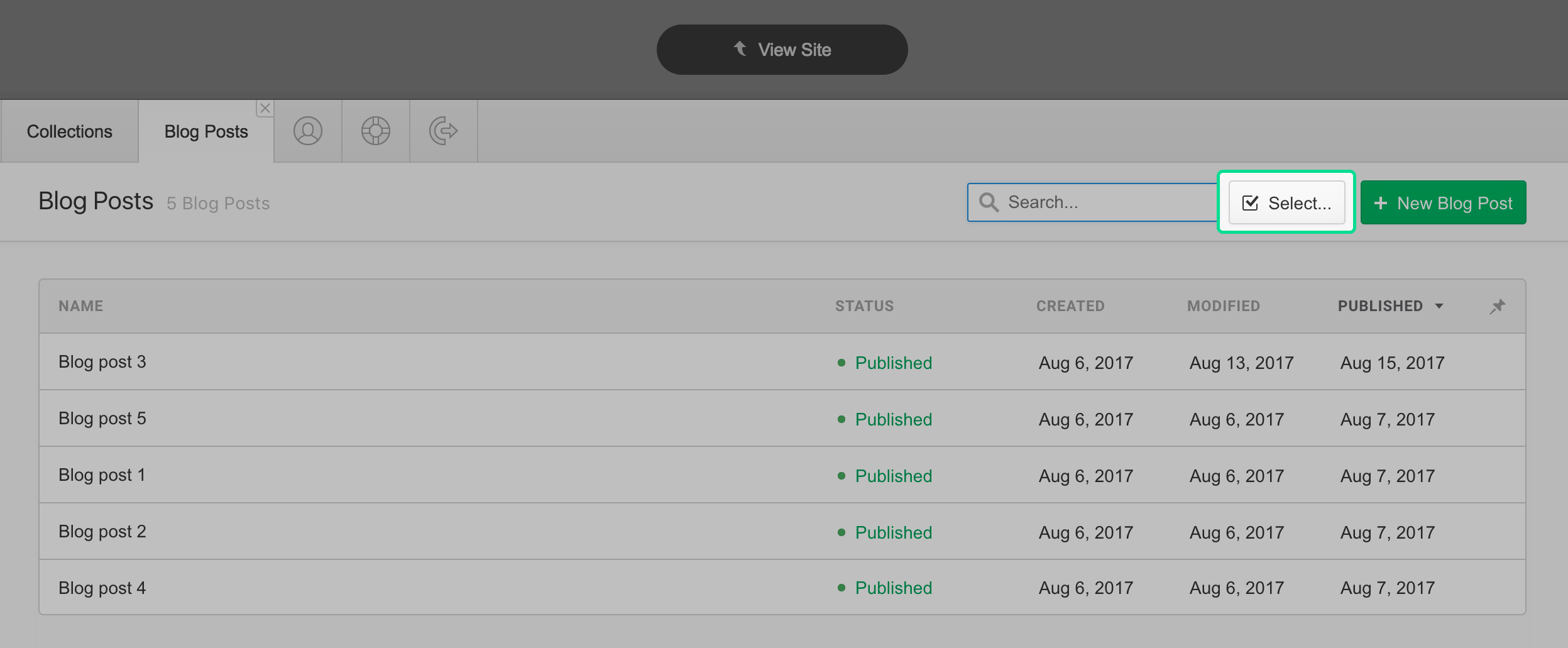
In the Collection Panel, you can see all your Collection items and their statuses. You can delete, archive, or change the status of several items all at the same time. To do that:
- Click the Select... button
- Select the items you want to manage
- Choose the action you want from the top toolbar

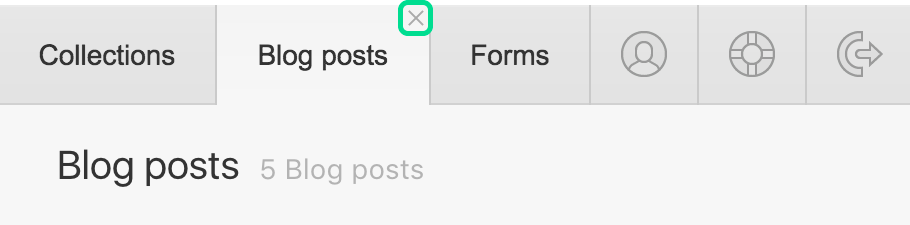
To close the Collection tab, click the close (x) button in the top right of the tab.

Viewing and publishing changes
After making all these changes, you will want to view them, make sure they're saved and ready to be published before clicking Publish.
Viewing changes on the live site
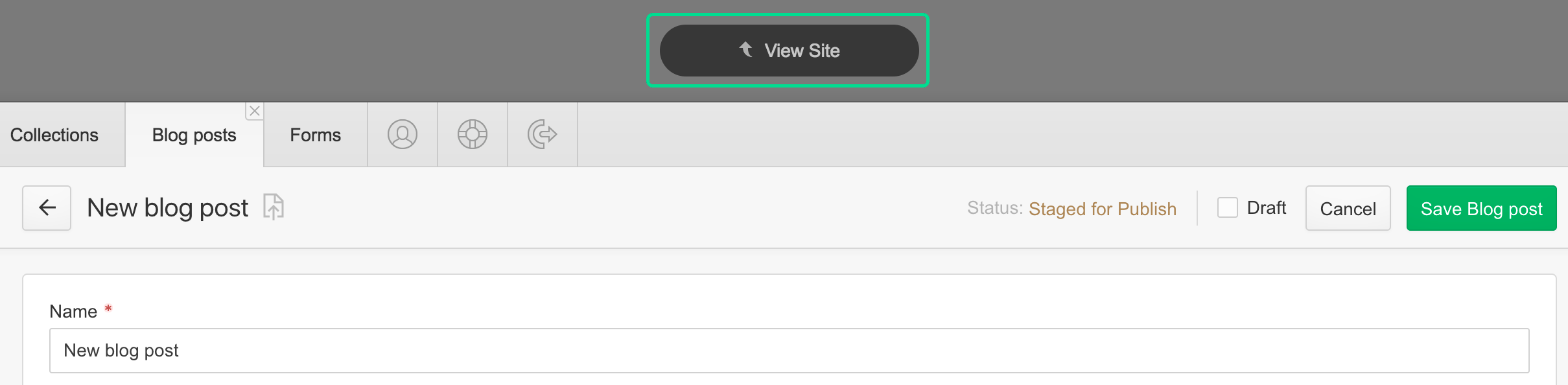
While working in the Editor, the Editor panel covers most of your website. To collapse the Editor panel and view your website, click the View Site button at the top.

In this view, you can browse your website just like you usually would, and make or view changes to any page.
Publishing changes
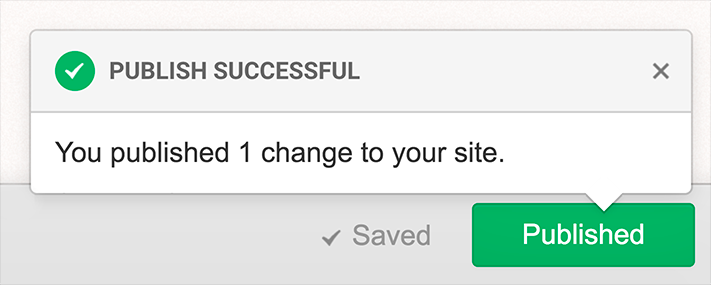
The changes made in the Editor won’t be made on the live site until you either publish the edited item(s) individually or press the Publish button to publish all staged changes. You will need to confirm that you want to publish all changes before the site is actually published. The green Published button will confirm this.

Accessing form submissions
If you have any forms in your project, the Editor will include a Forms tab. Here, you’ll be able to view some basic information from forms people have submitted, but it’s most useful as a place for you to download the complete form data. In the downloaded CSV file (a format that works with all the major spreadsheet apps), you’ll be able to see all the submitted info.
Conclusion
I hope from this you have a strong understanding of how to edit your site! No matter the case, we are always here to help!
Frequently asked questions
This article has been provided for information purposes only. You should consult your own professional advisors for advice directly relating to your business or before taking action in relation to any of the provided content.
PS. Whenever you are ready, here's how to grow your construction business...
1. Join our Facebook Group which built completely for businesses within the construction industry. Real people, real support. - Now also available on LinkedIn.
2. Keep up to date with Construction Insider Providing you with industry insight, tips & tricks and much more to make sure you are ahead of your competitors!
3. When you are ready, Become a Saint Global client, and we will provide you with the highest quality solutions to effectively scale your construction business. Book your meeting here!

Written by the team at:












.jpg)



